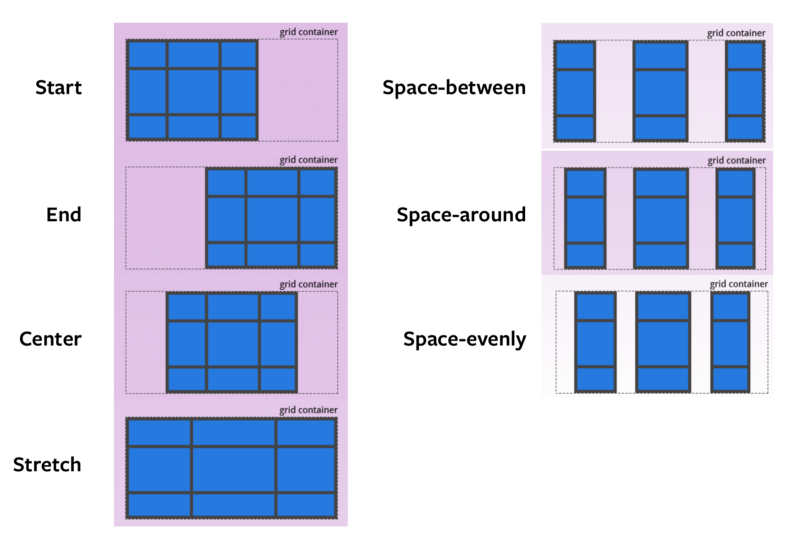
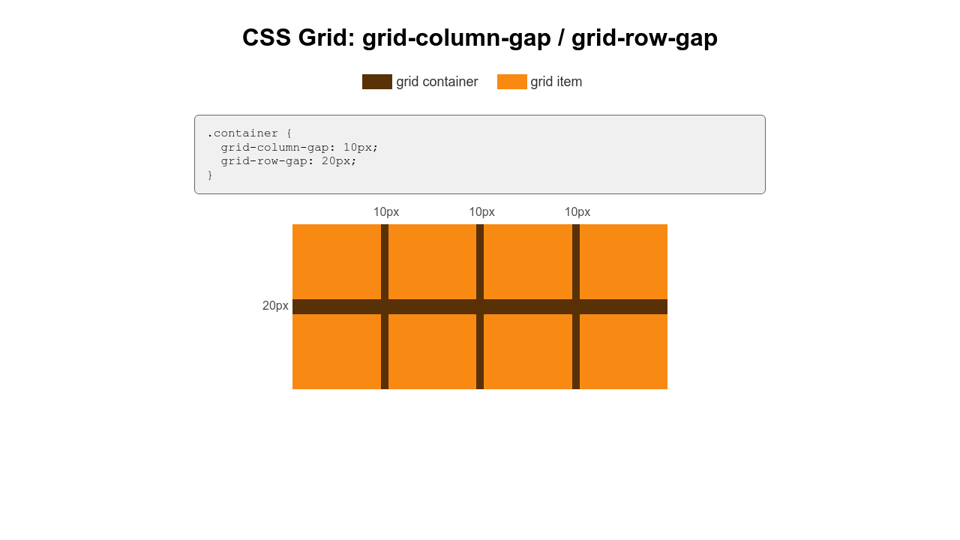
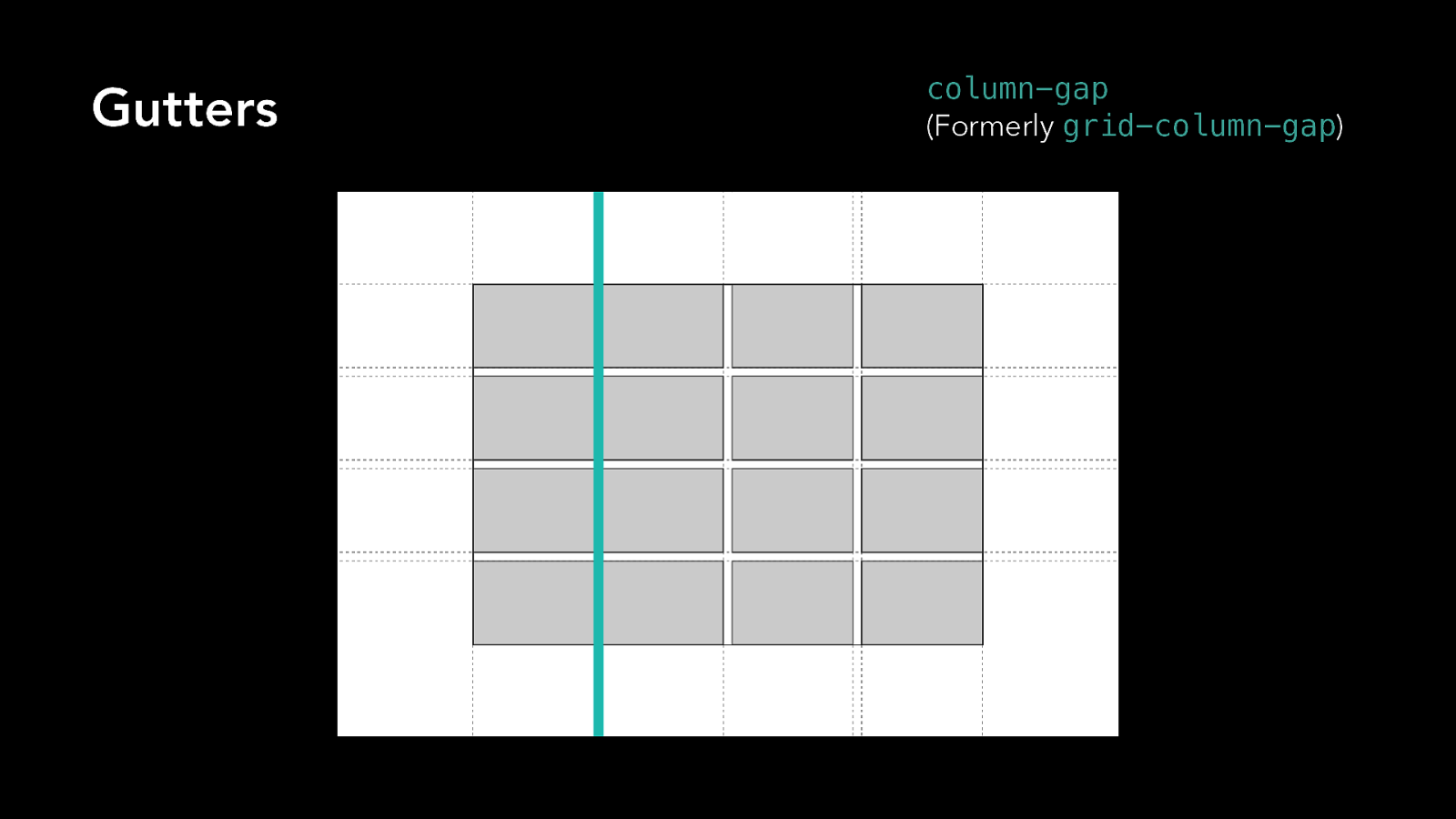
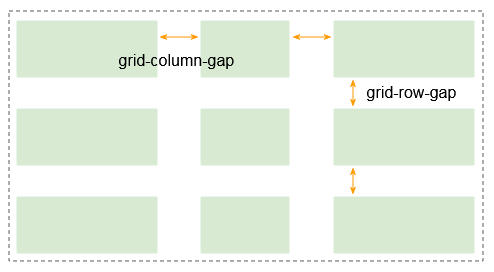
Grid The Material Design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts The grid creates visual consistency between layouts while allowing flexibility across a wide variety of designs Material Design's responsive UI is based on a 12column grid · Also important to note The gridgap property applies only between grid items, and never between items and the container 101 Gutters the gridcolumngap, gridrowgap, and gridgap properties These properties specify the gutters between grid rows and grid columnsCSS Grid gridgap Instead of creating empty grid tracks or trying to hack things up with margins, gridgap is a property available on grid containers that makes it easy to create gutters in your CSS Grid layouts gridgap itself is a shorthand for gridrowgap and gridcolumngap, and it's very straightforward to use
Grid Row Gap And Grid Column Gap Issue 5260 Fyrd Caniuse Github
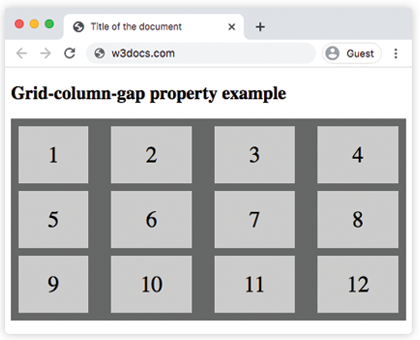
Grid column gap in css
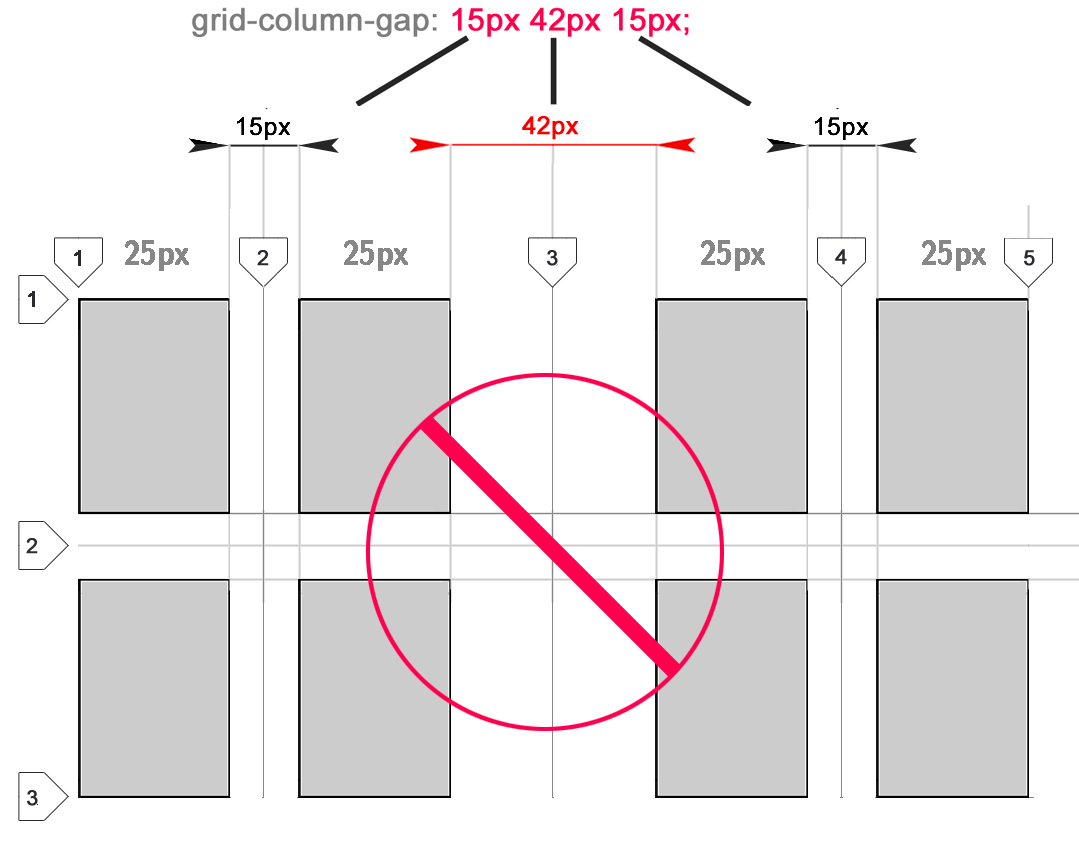
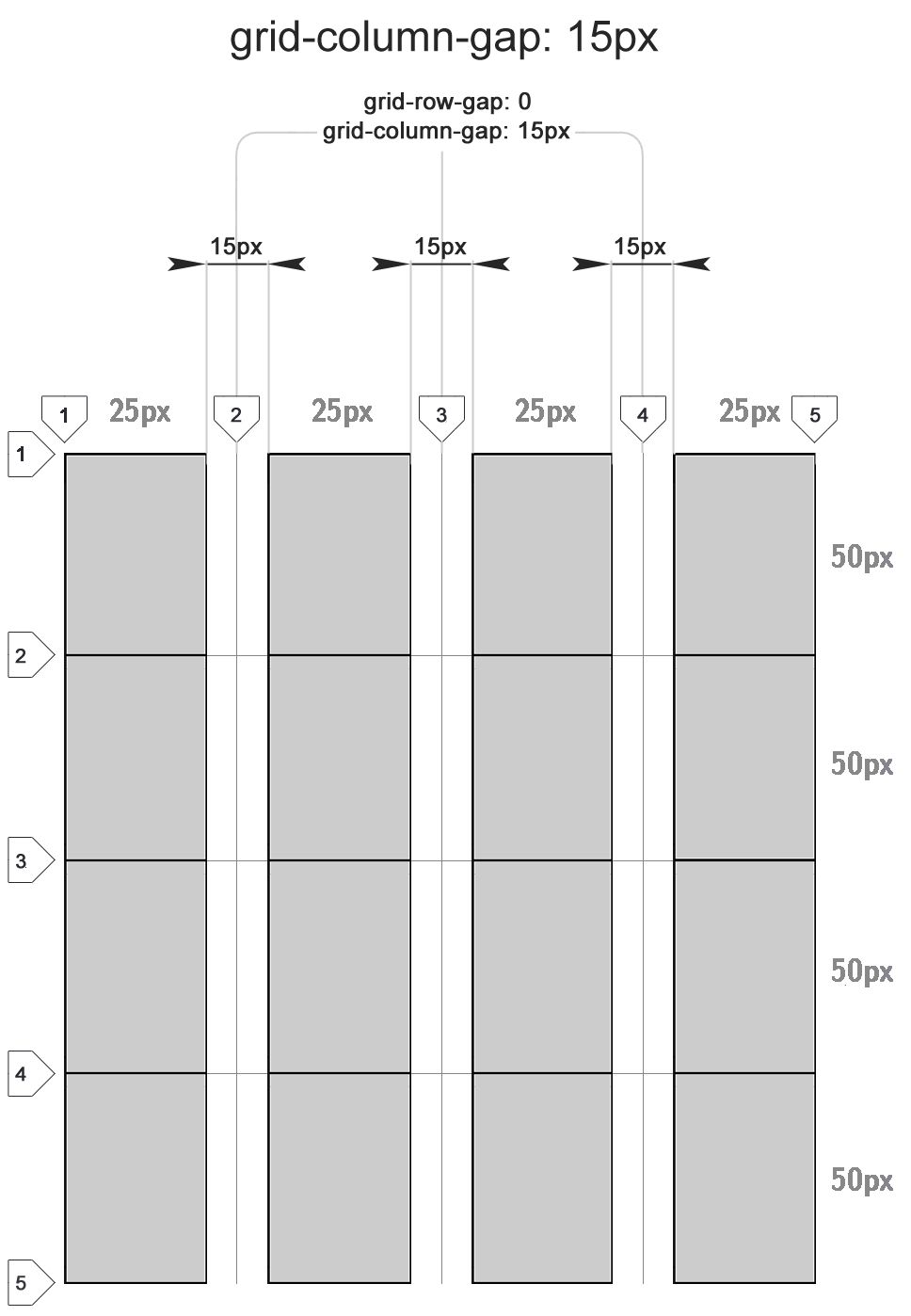
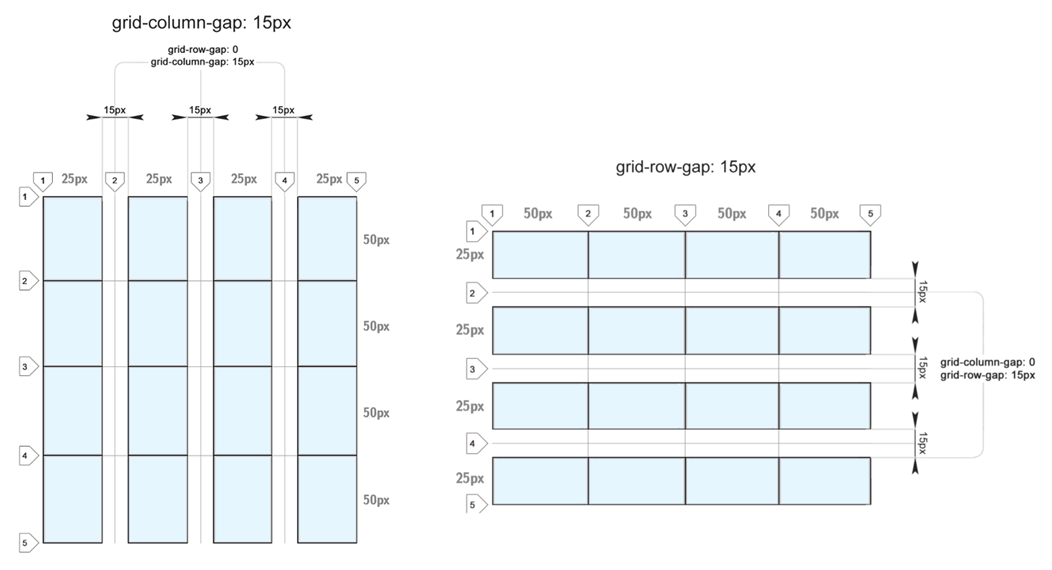
Grid column gap in css-The gridcolumngap property sets the gutters between the columns only You can use the gridrowgap to set the gutters on the rows, or you can use the gridgap shorthand property to set both the row gutters and the column gutters at the same time Note that the grid shorthand property resets the gutters to zero If you want the gutters to cascade down from any parent grids, define your grid · The gridgap CSS property is a shorthand property for gridrowgap and gridcolumngap specifying the gutters between grid rows and columns If is omitted, it's set to the same value as I tried in both Firefox and Chrome and this is the way they do it Reply Chris Coyier Permalink to comment # February 1, 17 You're right




The Complete Css Grid Tutorial
The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gapYou can use percentage values 1 · gridgap属性是gridcolumngap和gridrowgap的合并简写形式,语法如下。 gridgap ;
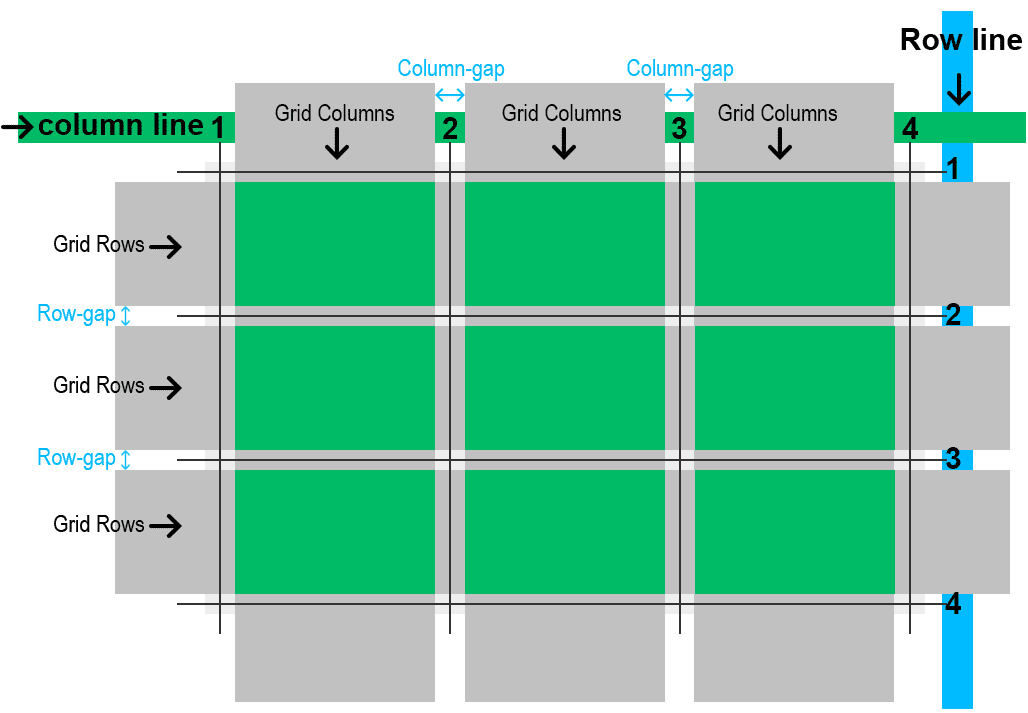
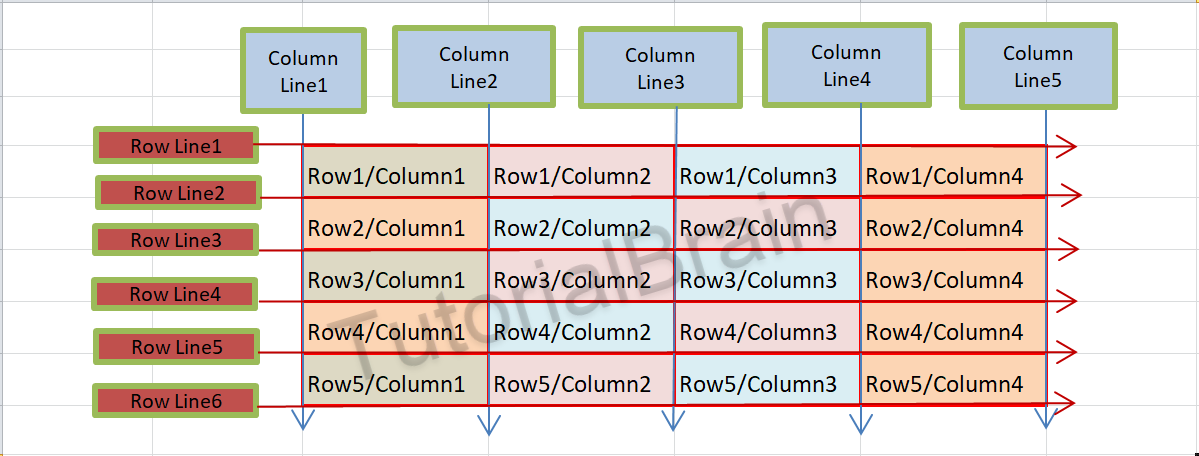
Columngap (gridcolumngap) columngap は CSS のプロパティで、要素の段または列の間の隙間 ( 溝 ) の寸法を設定します。 当初は 段組みレイアウト の一部でしたが、 columngap の定義は複数のレイアウト方法を含めるように拡張されました。Characteristics of gridcolumngap property · Use gridcolumngap to control the spacing inbetween cells horizontally Use gridrowgap to control the spacing inbetween cells horizontally Or simply apply a uniform spacing using gridgap 4) GRID LINES THE BASIC IDEA We have only created an "equal grid" so far, but what if we want a cell to span across more than one row or column?
0912 · gridcolumngap은 열 사이의 간격, gridrowgap은 행 사이의 간격, gridgap은 행과 열의 간격을 동시에 정할 수 있는 축약형입니다 아래는 아이템 사이에 간격이 없는 간단한 그리드입니다 gridcolumngap으로 열 사이의 간격을 정합니다 gridrowgap으로 행 사이의 간격을Gridtemplaterows 1fr 2fr 1fr; · The default value of gridcolumngap is 0 length The size of the gap between columns is given in terms of length The value of length can be in form pf px, em etc The value must be nonnegative initial It is used to set gridcolumngap property to its default value inherit This property is inherited from its parent




Css Grid Gotchas And Stumbling Blocks Smashing Magazine




Css Grid Gotchas And Stumbling Blocks Smashing Magazine
· css property columngap supported in multicolumn layout `` values css property gap supported in flex layout css property gap supported in grid layout css property gap supported in grid layout `calc()` values css property gap supported in grid layout `` values css property gap supported in multicolumn layout css property rowgap supported in flex layout css property rowgap supported in grid因此,上面一段 CSS 代码等同于下面的代码。container { gridgap px px;The gridtemplatecolumns property specifies the number (and the widths) of columns in a grid layout The values are a space separated list, where each value specifies the size of the respective column yes Read about animatable Try it




How To Make The Items In The Last Row Consume Remaining Space In Css Grid Stack Overflow




Css Grid Layout Part 2 Know All About Css Grid Codefreak Youtube
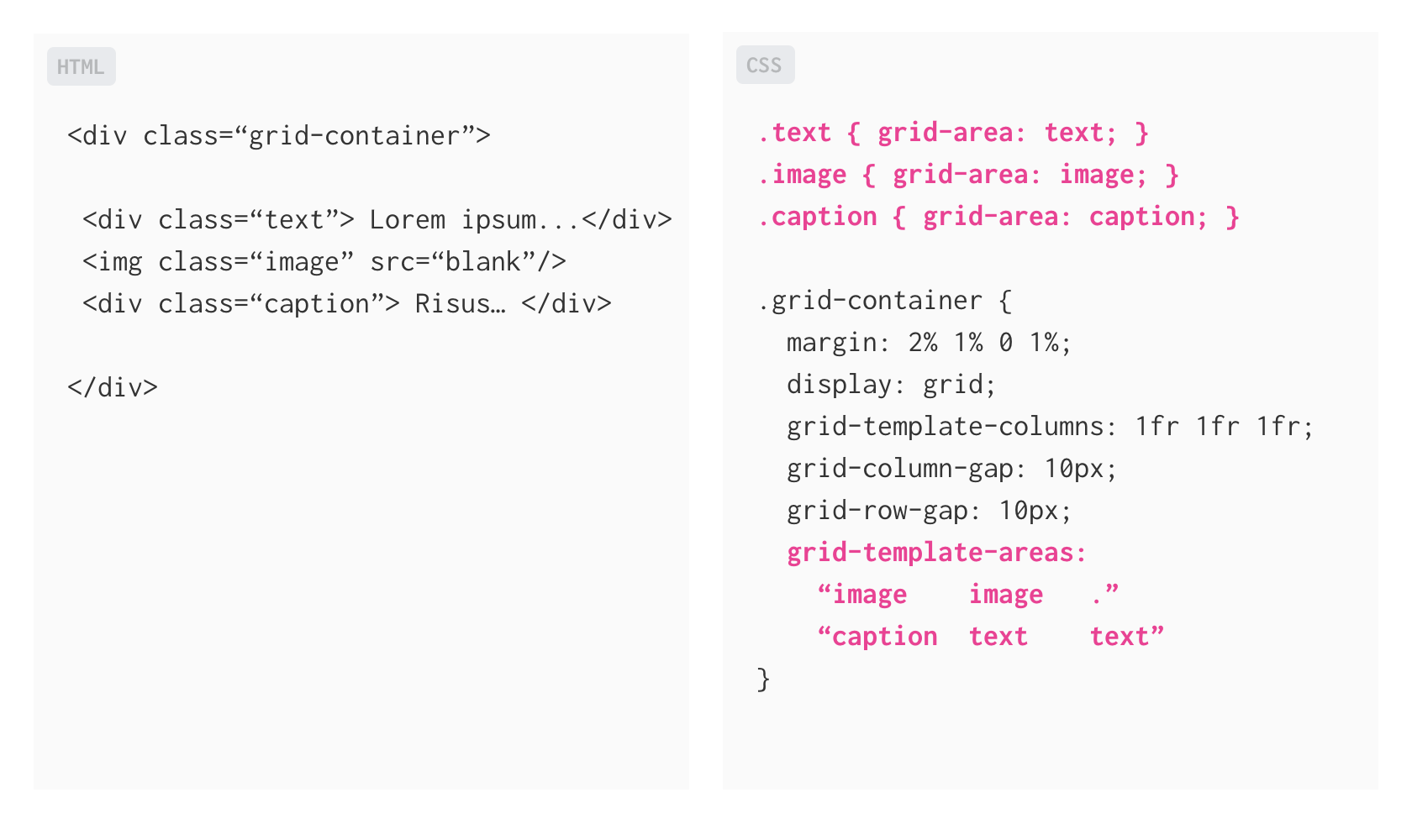
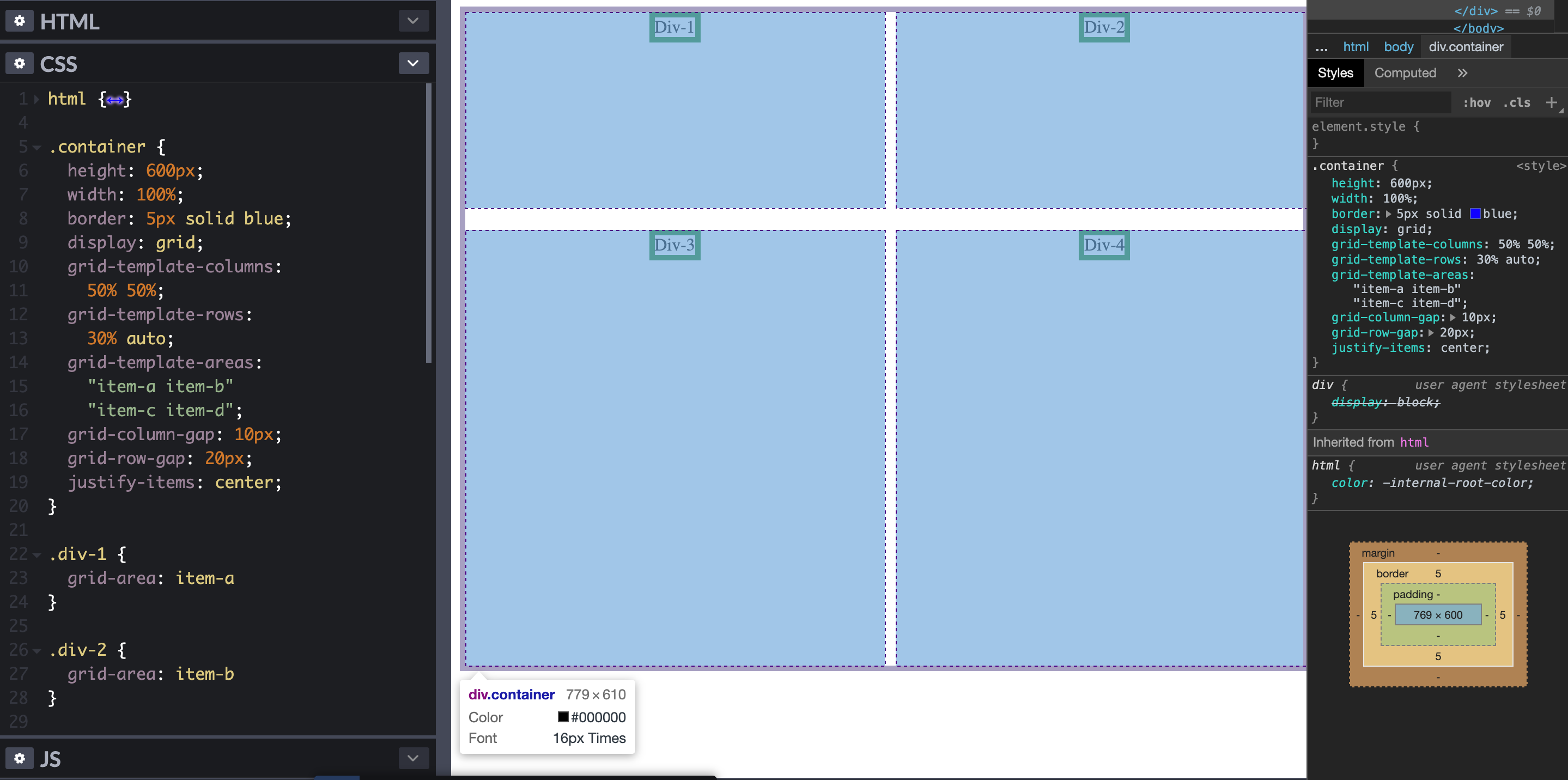
效果就像受影响的人 网格线 获取宽度: 栅极轨道 在两个网格线之间是代表它们的排水沟之间的空间。 为了调整轨道尺寸,每个沟 · CSS gridtemplateareas ist eine elegante Alternative zu GridZeilen und Spalten Durch Namen für die Zellen des Gridrasters ist die Struktur des Grids gut lesbar und nachvollziehbar Das standardmäßige GridLayout hingegen platziert die GridElemente in Zeilen anhand eines Anfangs und Endpunkts (gridcolumnstart und gridcolumnend)The gap between the columns is set to the browser's default value, which usually is 1em Hello world Foo bar CSS Reference columngap 2px;




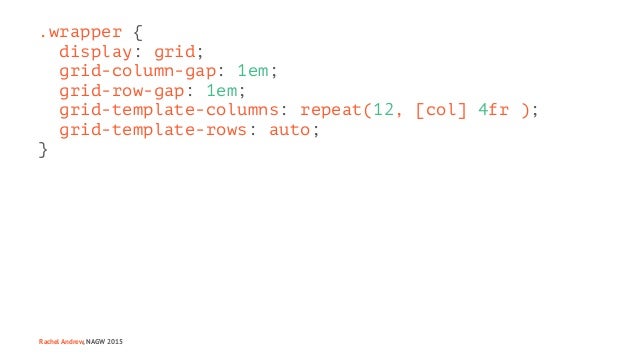
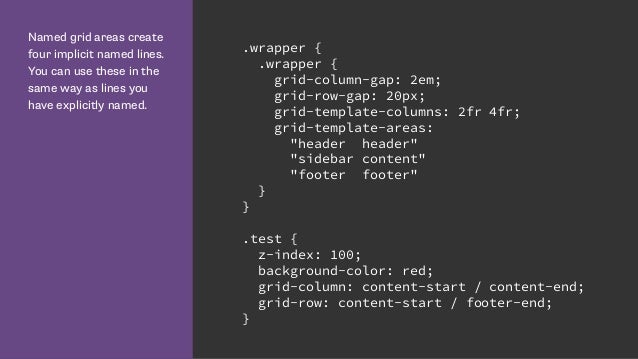
Wrapper Display Grid Grid Column Gap




The Complete Css Grid Tutorial
Definition and Usage The gridcolumngap property defines the size of the gap between the columns in a grid layout Note This property was renamed to columngap in CSS3 Default value定义和用法 gridcolumngap 属性定义网格布局中列间隙的尺寸。 默认值: 0 继承: 否 动画制作: 支持。 请参阅: 动画相关属性 。Propiedad gridcolumngap y gridrowgap no funciona!!




Css Grid Layout Css Grid Layout Or Css Grid Is A By Shubham Ingale Medium




Css Grid Create A Column Gap Using Grid Column Gap Free Code Camp Youtube
Grid column gap unset;Grid column gap 3vmin;2421 · The CSS gridcolumngap property is used to set the size of the gap between the columns Length can be specified both by pixels and percentages Negative values are not allowed in this property Gridcolumngap property only accepts the following values normal;




Css Grid Layout




12 Grid Layout Programmer Sought
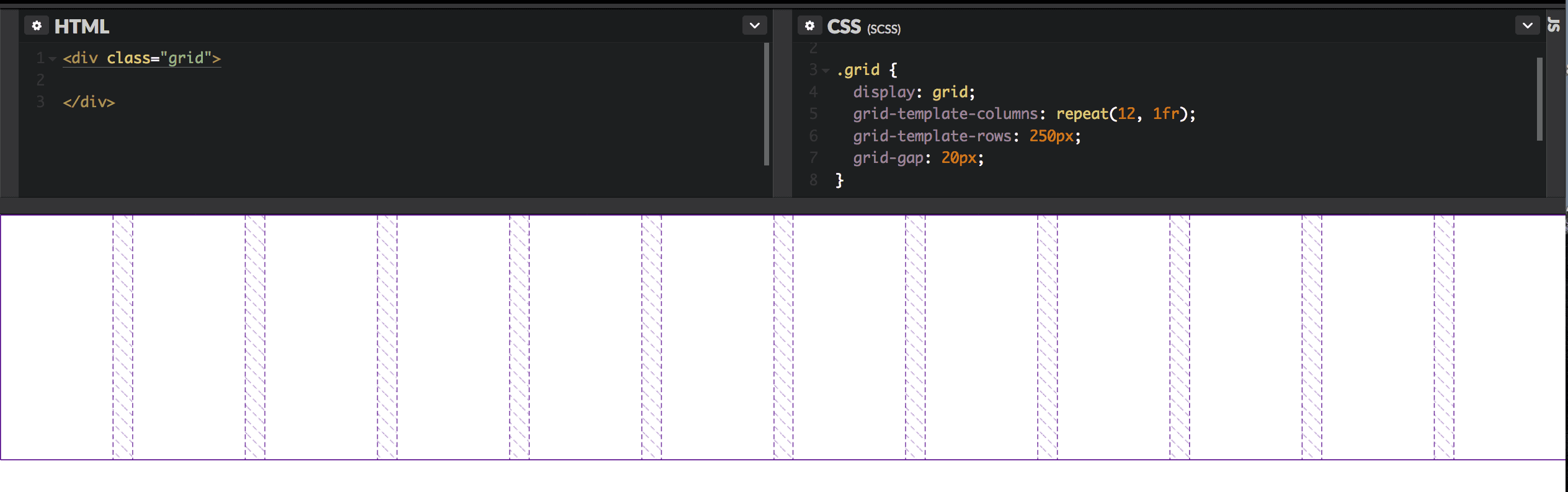
Open from Google Drive If you have saved a file to Google Drive, you can open it here Open file Warning The 10th of June 21, we will discontinue the ability to save to Google Drive You will still be able to access your stored code on Google DriveThis creates 10px of empty space between all of our columnsYou can use pixel values for the gap Note that the gap only appears between columns, and not on the exterior sides of the edge columns




5 Minute Guide To Learning Flexbox Why You Should Stop Using Floats




Getting Started With Css Grid Anatomy Viget
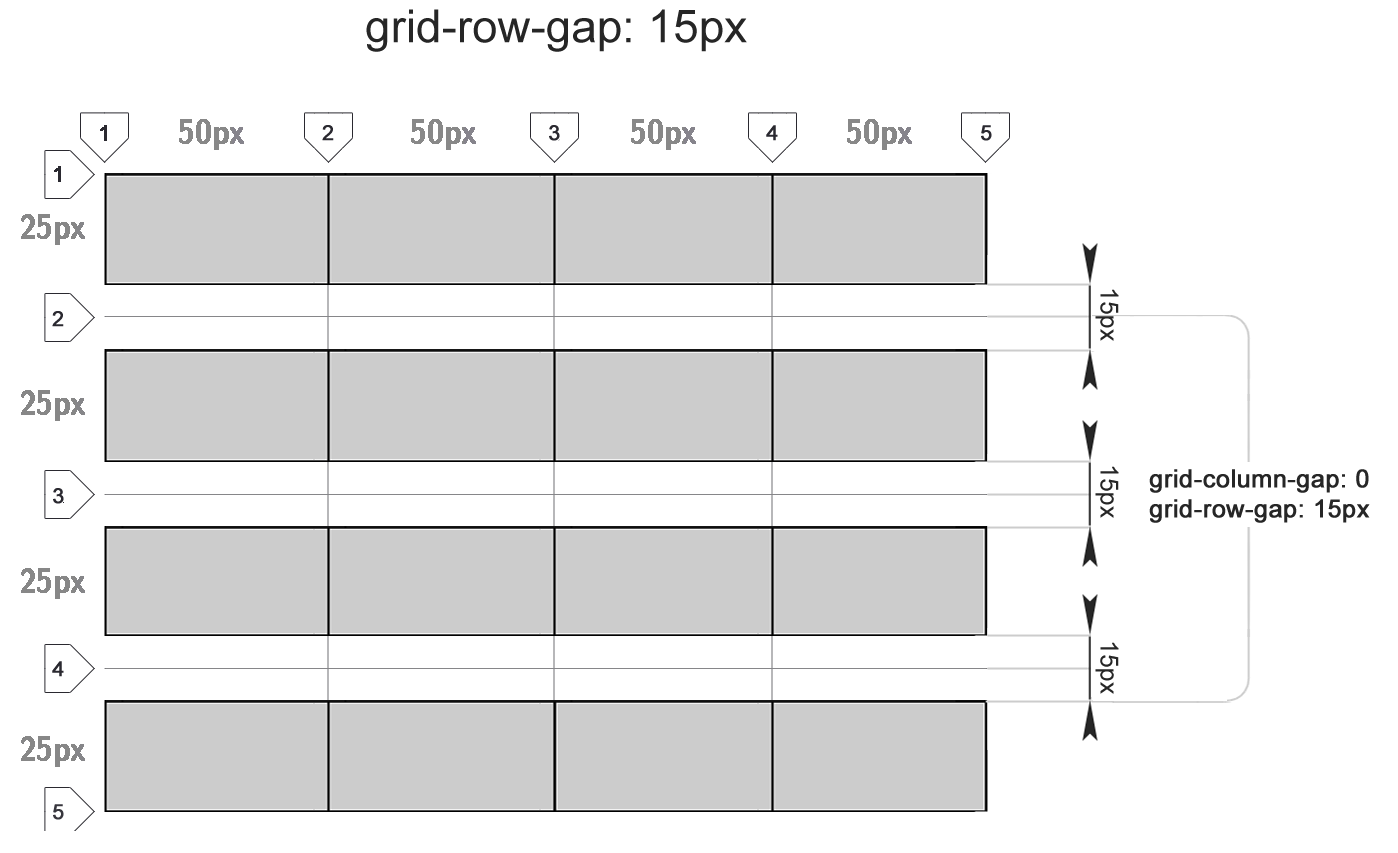
Learn how gridrowgap works in CSSUse gap{size} to change the gap between both rows and columns in grid and flexbox layouts < div class = " grid gap4 gridcols2 " > < div > 1 < div >Gap (gridgap) gap 属性是用来设置网格行与列之间的间隙( gutters ),该属性是 rowgap and columngap 的简写形式。 CSS Grid Layout 起初是用 gridgap (enUS) 属性来定义的,目前逐渐被 gap 替代。 但是,为了兼容那些不支持 gap 属性的浏览器,你需要像上面的例子一样,使用带有前缀的




Css Grid Column Gap Property




Online Tutorial For Javascript Reactjs Html And Css For Beginners What Is Grid Layout In Css
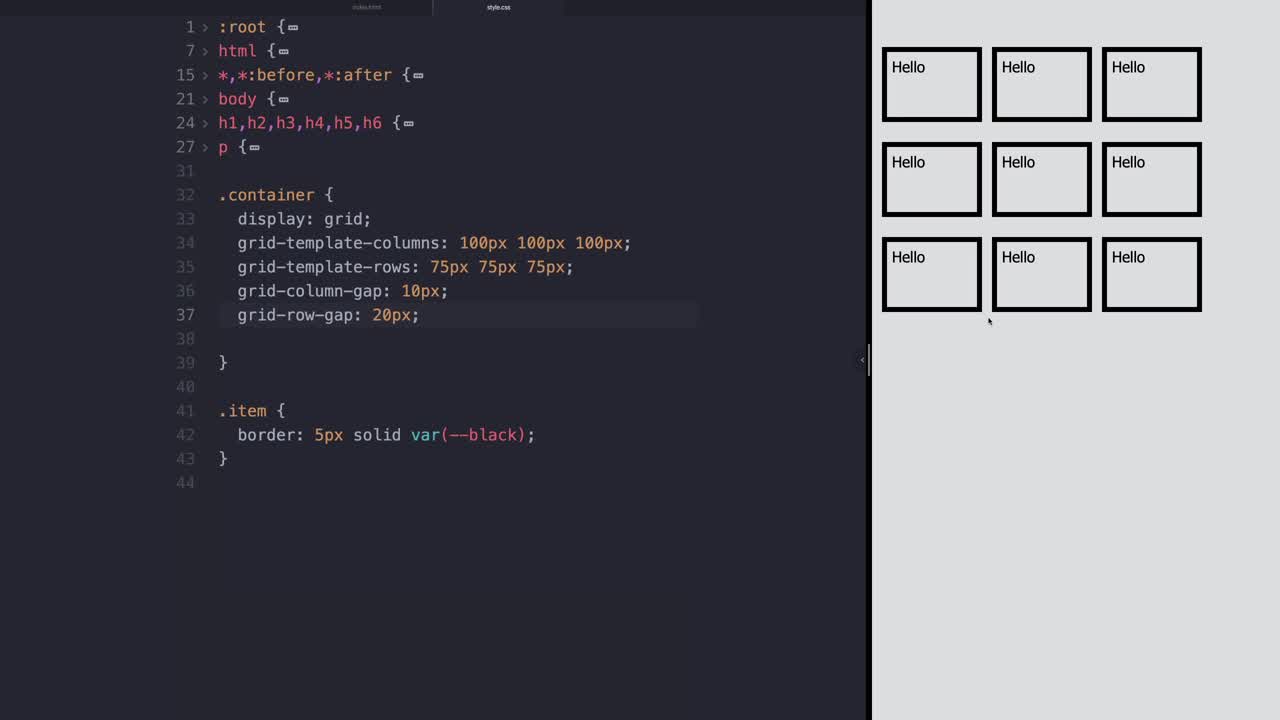
So far in the grids you have created, the columns have all been tight up against each other Sometimes you want a gap in between the columns To add a gap between the columns, use the gridcolumngap property like this gridcolumngap 10px;Grid column gap 1em;Columngap (gridcolumngap) The columngap CSS property sets the size of the gap (gutter) between an element's columns Initially a part of Multicolumn Layout, the definition of columngap has been broadened to include multiple layout methods Now specified in Box Alignment, it may be used in Multicolumn, Flexible Box, and Grid layouts




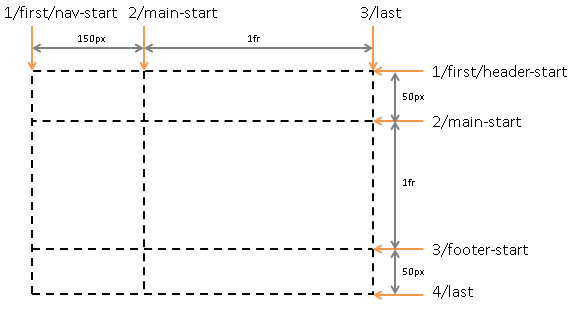
Defining The 12 Column Grid




5 22 Css Grid Create A Column Gap Using Grid Column Gap Learn Freecod Css Grid Coding Camp Css
Die CSS Eigenschaft columngap bestimmt die Größe der Lücke zwischen den Spalten für Elemente, die als mehrspaltige Elemente dargestellt werden InitialwertGridcolumngap¶ Свойство gridcolumngap определяет размер ширины линий Вы можете думать об этом, как о настройке ширины отступов между столбцамиFlexbox y Grid Grid container GALY LEODAN HERRERA SALVATIERRA @ galyherrera215 hace un año La que me funciono es directamente escribir columngap , rowgap 3 Me gusta 0 No me gusta




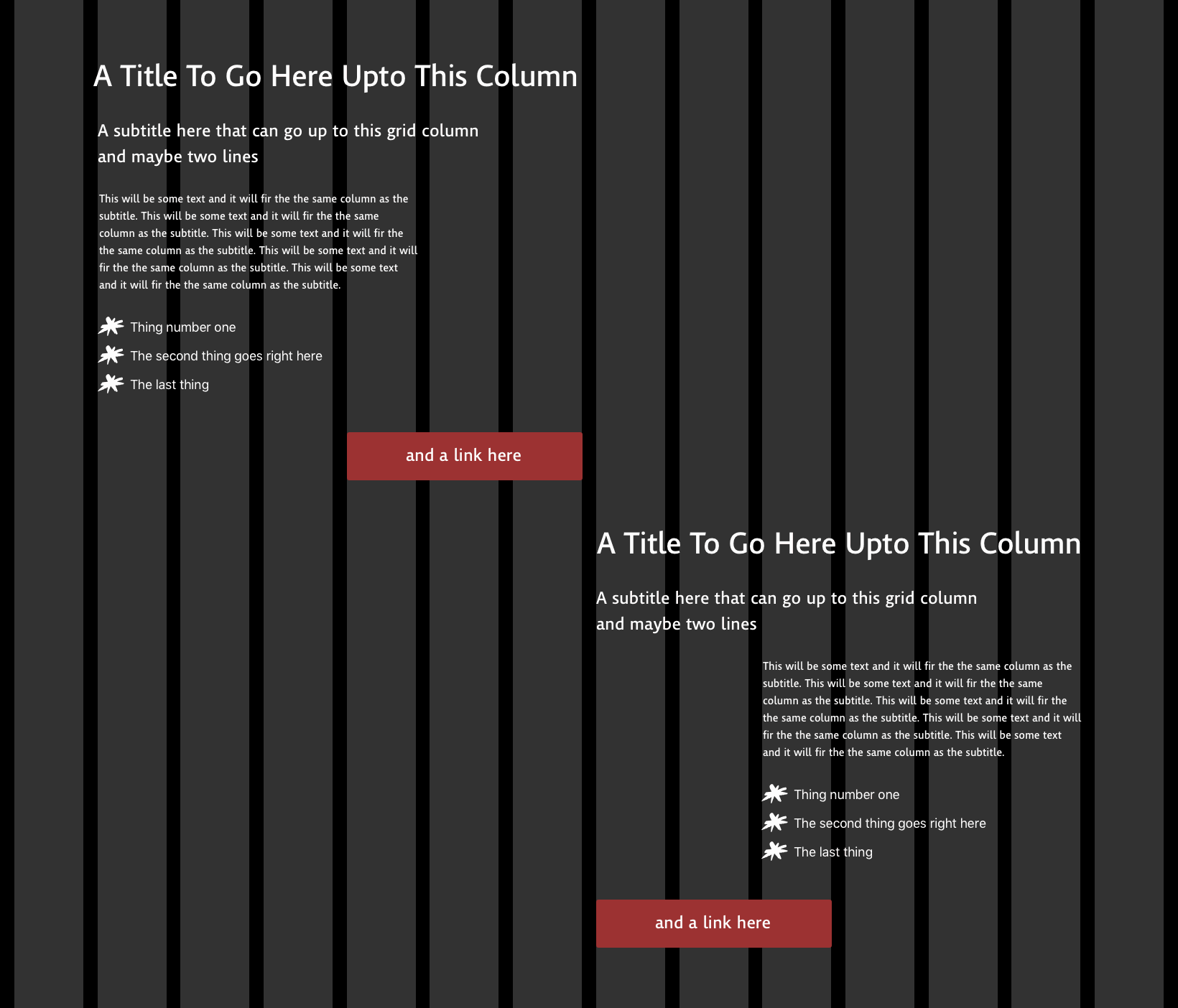
How To Fit Text In Multi Column Layouts To Match Css Grid Columns Scott Gruber




Css Grid Create A Column Gap Using Grid Column Gap Free Code Camp Youtube
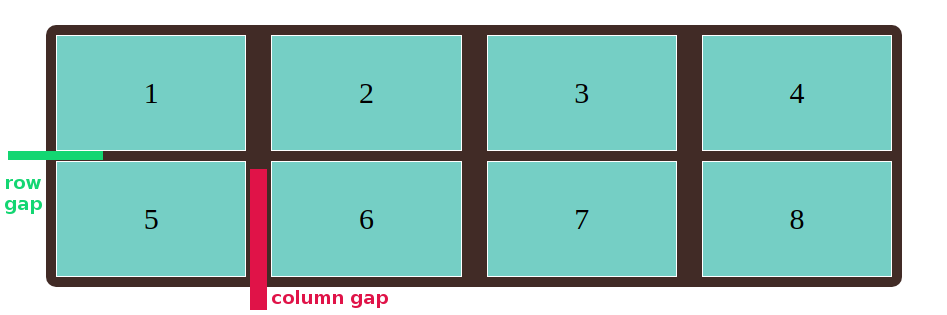
Grid Gaps The spaces between each column/row are called gaps You can adjust the gap size by using one of the following properties gridcolumngap;Grid column gap inherit;Grid column gap initial;




Css Grid Layout Module Level 2



A Complete Guide To Grid Css Tricks
Note that prior to Tailwind v170, these utilities were named rowgap{size}For more information, see the upcoming changes guide Column Gap Use gapx{size} to change the gutter size between columns in grid layoutsDie Eigenschaft columngap bestimmt für ein mehrspaltig anzuzeigendes Element den Abstand zwischen den Spalten Ursprünglich gab es für Grid Layout eine gridcolumngap, die jetzt aber auch für Flexbox gilt und im columngap des Mehrspaltenlayouts (columns) aufgegangen ist2809 · You can think of rowgap as the "next generation" or successor of gridrowgap which was originally defined in the CSS Grid Layout specification In an effort to extend that feature of grid so that it applies to flexbox and columns as well, the gridprefix was dropped It's less specific to grid that way



A Complete Guide To Grid Css Tricks



Grid Row Gap And Grid Column Gap Issue 5260 Fyrd Caniuse Github
This property is specified as a value for followed optionally by a value for If is omitted, it's set to the same value as and are each specified as a or aGrid column gap 0 5cm; · By default, changes to the gap size causes resizing of the grid items, so that they fill their cells This all works because gap is actually shorthand for the properties rowgap and columngap The gap 1em is interpreted as gap 1em 1em, which is shorthand for rowgap 1em;




Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open




How I Remember Css Grid Properties
1300 · DataStax Astra — Open, multicloud stack for modern apps The gap property in CSS is a shorthand for rowgap and columngap, specifying the size of gutters, which is the space between rows and columns within grid, flex, and multicolumn layouts container { display grid;Here we combine gridtemplateareas "header header header" "sidebar main main" with gridtemplatecolumns 50px 0px In this situation, the gridtemplateareas defines 3 columns, while the gridtemplatecolumns only defines 2 column widths As a result, the third column width takes its value from the gridautocolumns property 100pxFor instance, a grid with gridgap 10px and two 50%wide columns is not going to equal 100% it will be 100% plus 10px, and will overflow the gridparent It's best not to use percentages in grid layouts Instead, Grid introduces a new length unit, fr a fractional unit 1fr will occupy any available space in the row or column—it operates like % but in a way compatible with gridgap




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Grid Columns Grid Rows Grid Area Tutorialbrain
Grid column gap 10%;Gridcolumngap 指定装饰之间的 网列 。 grid column gap px;Zeilen des Rasters entstehen sollen, kann mit Hilfe der Befehle gridcolumngap bzw gridrowgap im Elternelement eine Breite für die Rasterlinien festgelegt werden Bitte beachtet, dass die Abstände nur zwischen Spalten erzeugt werden Die erste




Learn Basics Of Css Grid In 5 Minutes By Marcus Tisater Medium




Css Grid Column Gap Property Geeksforgeeks
Approach It specifies the size of the grid lines You can think of it like setting the width of the gutters between the columns/rows Select the class that includes the grid layout Specify the values for gridgap property of that class Example container { gridcolumngap ;




Basic Concepts Of Grid Layout Css Cascading Style Sheets Mdn




Grid Columns Grid Rows Grid Area Tutorialbrain




Css3 Grid Pattern



A Complete Guide To Grid Css Tricks




Webflow Inserts Grid Column Gap Values As Columns In Ms Grid Columns Bugs Forum Webflow




Css Grid Column Gap Property Geeksforgeeks




Css Grid Column Gap




Specify A Gutter In Css Grid With Grid Gap Egghead Io




23 Grid Grid Column Gap Grid Row Gap




Css Grid Wrapping Stack Overflow




Why Does Css Grid Layout Add Extra Gaps Between Cells Stack Overflow




Css Grid Row Column Gap On Specific Elements Stack Overflow



Column Gap Css Tricks




The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium




Error In Flex Code Generation Webflow Adding In Grid Column Gap Code So Flex Display Divs Don T Display Properly Bugs Forum Webflow




Grid Columns Grid Rows Grid Area Tutorialbrain



Gridman Css Grid Inspector Ultra Fast




Css Grid Layout Module Level 1




Svojstvo Grid Column Gap Css Spravochnik



A Complete Guide To Grid Css Tricks




Grid Gap Grid Column Gap Grid Row Gap Size




Css Grid Layout Simple Guide The Css Grid Layout Module Offers A By Sergey Gavelyuk Codeburst




The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium



A Complete Guide To Grid Css Tricks




Realizing Common Layouts Using Css Grid Layout Css Cascading Style Sheets Mdn




Css Grid Gap Property Geeksforgeeks




Grid Layout Fixed Column Width And Responsive Grid Gap Stack Overflow




Grids Learn Web Development Mdn



A Complete Guide To Grid Css Tricks




Css Grid Track Options




Css Grid Layout



A Complete Guide To Grid Css Tricks




Css Grid Divi Plugins




Css Grid Column Gap Property




A Complete Guide To Css Grid Layout Css You Should Know




Css Grids Different Gap Between Each Grid Stack Overflow




How To Specify Divider Gap In Square Grid Using Bootstrap Geeksforgeeks




The Ultimate Guide To Css Grid You Can Follow Me Where I By Javascript Teacher Medium




Css Grid Tutorial Vegibit




Css Grid Layout Module Level 1




Learn How To Use Css Grid With A Free Tool Css Grid Generator Dan Vega




A Complete Guide To Grid Css Tricks



A Complete Guide To Grid Css Tricks




Getting Started With Css Grid Codingthesmartway Com




Bug In Css Grid Use Grid Column To Control Spacing Issue 377 Freecodecamp Freecodecamp Github




Css Grid The New Way Of Building Web Layouts




Flexbox Layout Not Compatible With Grid Column Gap In Safari Stack Overflow




Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More




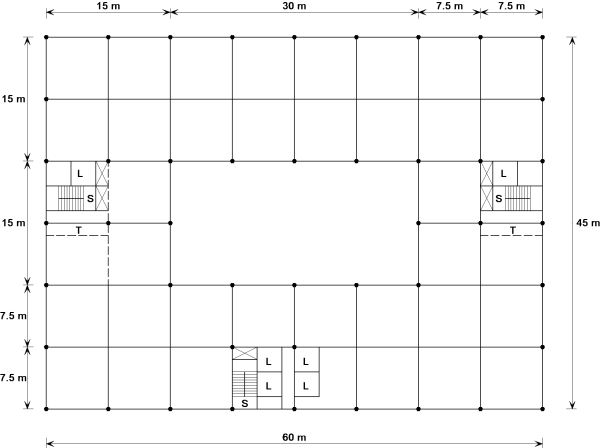
Concept Design Steelconstruction Info




Building Challenging Layouts With Css Grid




Css Grid Gap Property Geeksforgeeks




Css Grid Mini Intro Mini Introduction To Css Grid Building By Sergio Perez Medium




Css Grid Layout Simple Guide The Css Grid Layout Module Offers A By Sergey Gavelyuk Codeburst




A Complete Guide To Grid Css Tricks




Css Grid Layout Module Level 1



A Complete Guide To Grid Css Tricks



Row Gap Css Tricks



A Complete Guide To Grid Css Tricks




Grid Column Gap Grid Column Gutters Bluephrase




Css Grid Layout




The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium




Css Grid Layout




Forma 36 The Contentful Design System




Css Grid Layout A New Layout Module For The Web Webkit




Grid Gap Grid Column Gap Grid Row Gap Size




Design Systems And Css Grid 24 Ways



A Complete Guide To Grid Css Tricks




Gap Css Tricks



Css Grid Layout A New Layout Module For The Web Webkit




Css Grid Layout




Inspect Css Grid Chrome Developers




Grid



0 件のコメント:
コメントを投稿